何度やっても忘れてしまう。。。歳かな。
ということで、
今回はWord PressにFacebookページを
貼り付けます。
僕のブログのサイドバーに注目!
フェイスブックページの
タイムラインが埋め込まれています!!
こちらのやり方を紹介します。
※この記事を参考にさせていただきました。
スポンサーリンク
 |
 |
ブログにFacebookページを貼り付ける!
WordPressに限らず、どんなウェブサイトにも活用できます。
Facebookページは会社やお店、イベントなどの宣伝をするのに大変効果的です。またFacebookページのタイムラインをWebサイトに貼り付けることで、Facebookページの「いいね!」を増やしたり、Facebookページだけで発信している情報をWebサイト上でも見てもらうことができるので宣伝には良い方法だと思います。
以前から何度かこのFacebookページをWebサイトに貼り付ける方法を書いてきましたが、一番簡単にFacebookページをWebサイトに貼り付ける方法をまとめてみました。
実際に試してみましたが
他のサイトで紹介されているやり方よりも
この方法が一番簡単でしたので紹介させていただきます。

1.ページプラグインから貼り付けコードを取得する。
Facebook for developersにログインします。
↓
上部メニューの”ドキュメント”をクリック。
↓
ドキュメント内の”Social Plugins”をクリック。
↓
”Social Plugins”内、左側サイドメニューの
”ページプラグイン”をクリック。

(Facebookページのタイムラインを
利用中のブログやウェブサイトに貼り付けるためには、
貼り付け用のコードを取得する必要があります。
張り付け用コードはFacebook for developers内の
ページプラグイン から取得します。)
※Facebookにログインしてなくても
FacebookページのURLは自動的に選択されていました。
FacebookページのURL に貼り付けたいFacebookページのURL*2を入力するとこのように、そのページのタイムラインの埋め込むどどういう風に見えるかがプレビューされます

プレビュー下側の”コードを取得”をクリックします。

スポンサーリンク
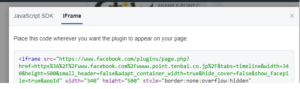
コードの取得
プレビュー下側の”コードを取得”をクリックすると
”Java script SDK”と”IFrame”が選べますので”IFrame”を選択します。

コードが表示されます。

これをコピーして
あなたが利用中のブログやウェブサイトに貼り付けると・・・
このようになります!!
簡単ですね。
本文中だけでなくサイドバーやフッターなどの
ウィジェットに貼り付けることも
可能です。
Facebookを「最強の営業ツール」に変える本

