このブログの
サイドバーに注目!!
僕のツイッターのタイムラインを埋め込んでみました。

多分、
僕自身もやり方を忘れてしまうので
貼り付け方を記しておきます。
スポンサーリンク
Twitter タイムラインの埋め込み方法
まず
このTwitterパブリッシュページに移動します。
↓

”Enter a Twitter URL”のところに
埋め込みたいアカウントの
URLを入力します。

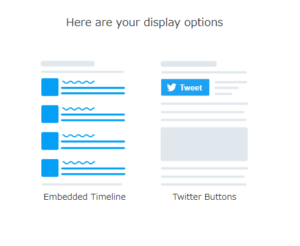
左の”Embedded Timeline”を選択します。

埋め込みコードが表示されるので
コピーします。
そして
コピーしたコードをブログの
表示させたいところに
貼り付けます。
うーん簡単!!
と思いきや・・・
あれ
今までのツイートがすべて表示されてしまう!!
これでは長すぎるので、サイズを調整。。。
埋め込みコードをカスタマイズして
ちょうどいいサイズにしましょう。
僕の埋め込みコードは
そのままだとこんな感じです。
<a class=”twitter-timeline” href=”https://twitter.com/aany_reisukena?ref_src=twsrc%5Etfw”>Tweets by aany_reisukena</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
すべてのツイートが表示され
とても邪魔くさいです・・・、
これを
ちょうどいいサイズに調整します。

青字の”カスタマイズオプションを設定する”
を選択します。
するとこの画面が表示されるので・・・

width=幅(px)
height=高さ(px)
を調節します。
今回はこちらを
width=320px
height=400px
に設定し更新します。
新しい埋め込みコードが表示されるので
これをコピペします。
するとこんな感じになります。
Tweets by aany_reisukena
皆さんも
サイドバー等に
Twitterのタイムラインを
貼り付けたいときの
参考になさってください。
今すぐ使えるかんたんmini Twitter ツイッター 基本&便利技 [改訂4版]
参考価格:¥1,166
LINE/Facebook/Twitter/Instagramの「わからない! 」をぜんぶ解決する本 (洋泉社MOOK)
参考価格:¥1,296
本日は僕のブログをお読みいただき
本当にありがとうございました!!
これから副業を探す人へおすすめのサイトはこちら!!
・誰かの知識・スキル・経験が買える、売れる
新感覚オンラインマーケット【ココナラ】
![]()
・スキマ時間のバイト探しなら【マッハバイト】
・主婦のための求人応援サイト【ママワークス】
![]()
・ポイントサイトから始めたい人は【ハピタス】





コメント
はじめまして。
ランキングからおじゃましましたミラです。
Twitterの埋め込み方法、わかりやすかったです。
参考にさせていただきます。また訪問します!
ミラさん。はじめまして。コメント本当にありがとうございます!!ミラさんのブログにもお邪魔させていただきますね。
また遊びに来てくださいね。