最近、
僕がお世話になっているお店や施設等の
記事をどんどん書いていきたいと思っています。
で、
その際に使用したいのが、
「ブログ、ホームページに”Googlemaps”をブログ、ホームページに
貼り付ける方法」です。
地図をブログ、ホームページに貼り付けることによって
お店への場所、行き方、などが”一目瞭然”になりますね。
それでは貼り付け方法を紹介いたします。

スポンサーリンク
 |
 |
Googlemapsの貼り付け方法
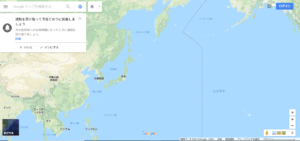
1.Googlemapsを開きます。

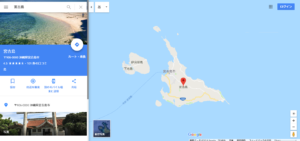
2.貼り付けたい場所をGooglemapsで検索します。
沖縄”宮古島”と検索しました。

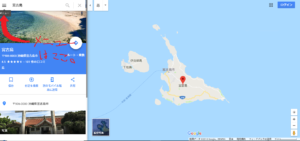
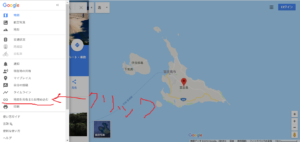
3.左上のメニューを開きます。

スポンサーリンク
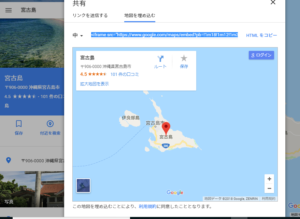
4.メニューを開き、”地図を共有または埋め込む”
を選択します。

5.”リンクを共有/地図を埋め込む”で”地図を埋め込む”を
選択すると埋め込みの為のタグが出ます。

このタグをブログ、ホームページに貼り付けることによって
googlemapsが表示されます。
沖縄、”宮古島”のマップはこんな感じです。
これであなたのブログ、ホームページで
任意の場所、行き方を紹介しやすくなります。
本日はこのブログを
最後までお読みいただき本当に
ありがとうございました!!
運行&事故記録に必須【GPS+Google MAP連動】140度広角2カメラドライブレコーダ、LCD付、地図+3軸Gセンサー連動記録


コメント
初めて訪問します。森田かなです。
私もwordpressを使っていますが、mapの貼り付け方がよくわかり、勉強になりました。
アフィリエイトを始めたばかりの私ですが、記事に多数のASPについて書いてありますので、
よろしかったら、見てみてください。
またきますね
森田かなさん
コメントありがとうございます!
参考にしていただければ幸いです。
僕も森田かなさんのブログに訪問させて
いただきますね!
またよろしくお願いいたします(^-^)